How To Add Author Box In GeneratePress Premium Theme Without Plugin: Learn step-by-step how to add a custom author box in the GeneratePress Premium theme without using any plugins. Enhance your blog’s credibility and author visibility.
हेलो फ्रेंड्स, आज के इस आर्टिकल में हम आपको GeneratePress Free थीम में Author Box ऐड करना सिखायेंगे, इसमें आपको किसी भी प्रकार का प्लगइन का यूज़ नहीं करना है.
इस पोस्ट में हम आपको दो html code प्रोवाइड कराएँगे जिसके माध्यम से आप आसानी से अपने ब्लॉग में Author Box सेटअप कर सकते है.
Table of Contents
Why Add an Author Box?
अब सवाल ये उठता है कि हम अपने ब्लॉग वेबसाइट में Author Box क्यों लगाये? तो अपक हम बताना चाहेंगे कि Author Box लगाने से गूगल की नज़र में आपका ब्लॉग/वेबसाइट और उसका पोस्ट वैल्युएबल हो जाता है. जिससे वो पोस्ट जल्दी रैंक होता है एवं ब्लॉग/वेबसाइट के एडमिन के बारे में इनफार्मेशन भी यूजर को मिलती है.
वेबसाइट का हर यूजर उस ब्लॉग/वेबसाइट के एडमिन के बारे में जानना चाहता है, यूजर को जब यह मिल जाता है तो वह संतुष्ट हो जाता है. इससे वेबसाइट/ब्लॉग की अथॉरिटी भी इनक्रीस होती है.
Steps to Add an Author Box Without Plugins
अपने ब्लॉग वेबसाइट में ऑथर बॉक्स लगाने के लिए आपको सबसे पहले अपने ब्लॉग या वेबसाइट के डैशबोर्ड में लॉग इन होना है, इसके बाद में आगे के निर्देश का पालन करें –
- प\सबसे पहले ब्लॉग/वेबसाइट का डैशबोर्ड में लॉग इन करें.
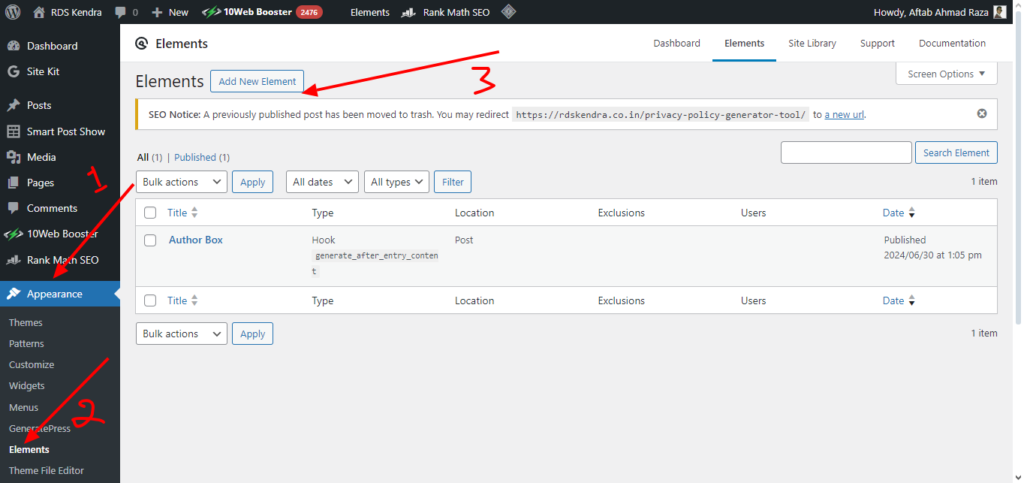
- फिर साइड मेनू में Appearance आप्शन पर क्लिक करें.
- इस पर क्लिक करते ही और मेनू खुलेंगे.
- इसमें से आपको Elements पर क्लिक करें.

- यहाँ पर आपको एक Element क्रिएट करना है.
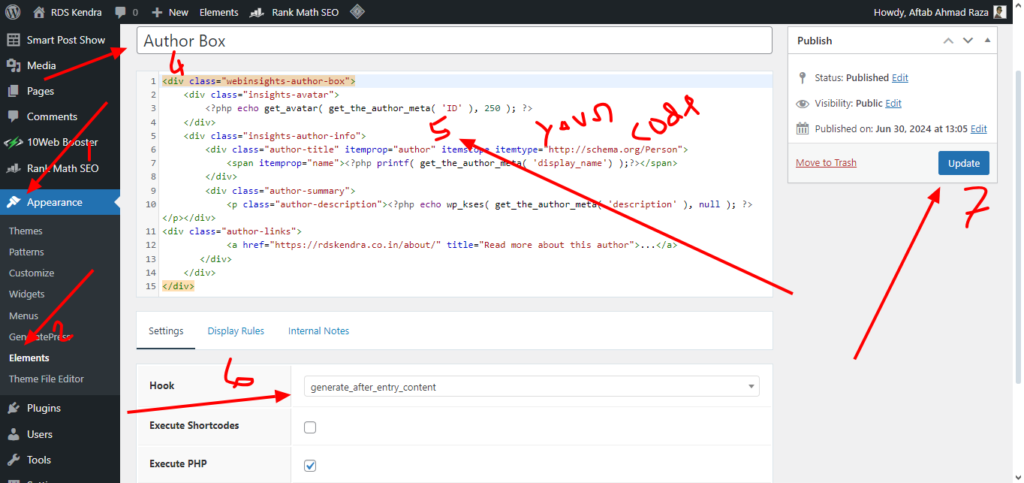
- फिर नीचे दिए हुए सबसे पहले कोड को पेस्ट करें.

- Hook वाले आप्शन में आपको generate_after_entry_content सेलेक्ट करना है.
- इसके बाद में Execute PHP के सामने टिक जरुर लगाना है.
- और इसके बाद में Save बटन पर क्लिक करें.
- इसके बाद में दुसरे नंबर वाले HTML Code को Custom CSS/Additional CSS में पेस्ट करना है.

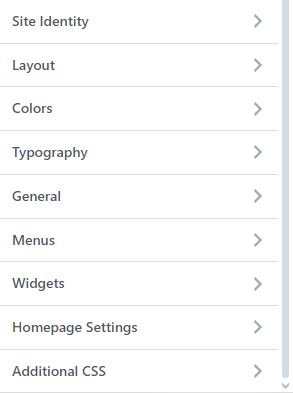
- Additional CSS का आप्शन पाने के लिए आपको वेबसाइट लॉग इन होने पर हैडर मेनू में Customize आप्शन मिलेगा, या फिर Appearance में आपको कस्टमाइज आप्शन मिलेगा, इस पर ही क्लिक करना है.
- फिर आपके सामने उपरोक्त फोटो के अनुसार इंटरफेस आएगा, जिसमे आपको सबसे नीचे Additional CSS का आप्शन मिलेगा, जिसमे आपको दूसरा कोड पेस्ट करना है.
First Code
<div class="webinsights-author-box">
<div class="insights-avatar">
<?php echo get_avatar( get_the_author_meta( 'ID' ), 250 ); ?>
</div>
<div class="insights-author-info">
<div class="author-title" itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name"><?php printf( get_the_author_meta( 'display_name') );?></span>
</div>
<div class="author-summary">
<p class="author-description"><?php echo wp_kses( get_the_author_meta( 'description' ), null ); ?></p></div>
<div class="author-links">
<a href="https://rdskendra.co.in/" title="Read more about this author">...</a>
</div>
</div>
</div>Second Code
/* rdskendra author box*/
.webinsights-author-box {
padding: 3%;
padding-bottom: 10px;
margin-top: 30px;
font-size: 0.9em;
background-color: #fff;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
box-shadow: rgb(23 43 99 / 30%) 0 2px 10px;
border-radius: 25px;
}
.webinsights-author-box .insights-avatar {
width: 250px;
height: auto;
border-radius: 100%;
margin-right: 30px;
}
.webinsights-author-box .insights-avatar img {
border-radius: 100%;
}
.author-title {
margin-bottom: 0.1em;
font-weight: 600;
font-size:18px;
}
.author-description {
line-height: 1.6em;
font-size:16px;
}
.author-links a {
margin-top: -1.5em;
font-size: 2em;
line-height: 2em;
float: left;
}
@media (max-width: 768px) {
.webinsights-author-box {
padding: 20px;
padding-bottom: 25px;
margin-top: 60px;
flex-direction: column;
text-align: center;
}
.webinsights-author-box .insights-avatar {
margin-right: 0;
width: 100%;
margin-top: -60px;
}
.webinsights-author-box .insights-avatar img {
max-width: 100px;
}
.author-links a {
float: none;
align-self: center;
}
.author-description {
margin-bottom: -0.1em;
}
}
/*end of rdskendra author box*/यदि आपका कोड सक्सेसफुल काम कर जाए तो इस पोस्ट को बुकमार्क कर ले और अपने ज्यादा से ज्यादा फ्रेंड्स तक इसको शेयर करें.
“How To Add Author Box” की तरह अन्य Important Link:-

- फ्री होस्टिंग एवं फ्री डोमेन – वर्डप्रेस वेबसाइट फ्री में बनाएं
- गूगल बार्ड AI क्या है? ये ChatGBT से कैसे बेहतर है?
- Bounce Rate Kya Hai? बाउंस रेट Free में कैसे चेक करें?
- हिंगलिश में ब्लॉग्गिंग क्यों करें?
| Join Telegram | Join Now |
| Back Category | Learn Blogging |
| Join On Quora | Join Now |
| Back Home | Click Here |